I present information, homework, exercises and announcements on a Brightspace web page with the AUAS template.
When you use the AUAS basic template, you automatically get the AUAS house design as well as accompanying accessibility formatting. For example, you get headers to structure information, such as title and subtitle 1, and you can use tabs, accordion menus, and flip cards for more interactivity.
Using the AUAS template ensures that all material and information is accessible on all devices.
Step by step
Step by step

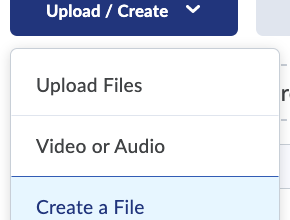
Select 'Create a File'
Under ‘Content’ click on ‘Upload/Create’. Choose ‘Create a File’. Add your content in the empty text page.

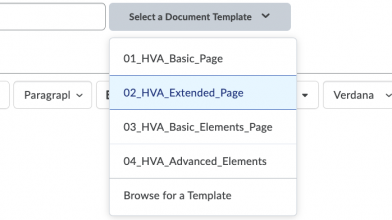
Select a template
Select a template, such as Basic Page (narrow) or Extended Page (wide) to create your content. Replace the text with your content to maintain the formatting.
Make sure to use headers, titles, and subtitles for clear presentation and organization of information. It also facilitates the use of accessibility tools like pages readers.
Creating online material
Creating online material
More information over web page...
Interactive Pages in Sociolinguistics
Interactive Pages in Sociolinguistics
Kristin Webb (FOO) shows her interactive pages in her online Sociolinguistics class:
https://icto.foo.hva.nl/document/een-schoolvoorbeeld-van-een-goed-course-design/

